Favorites
Articles that i'm particularly proud of.
Tailwind Alpine Series: Tailwind CSS Dark Mode
Enabling dark mode in Tailwind CSS
I had never implemented dark mode in Tailwind before, but it was such a breeze I decided to make it even easier for you.

Anthony Rappa
Alpine Livewire Laravel Javascript Blade
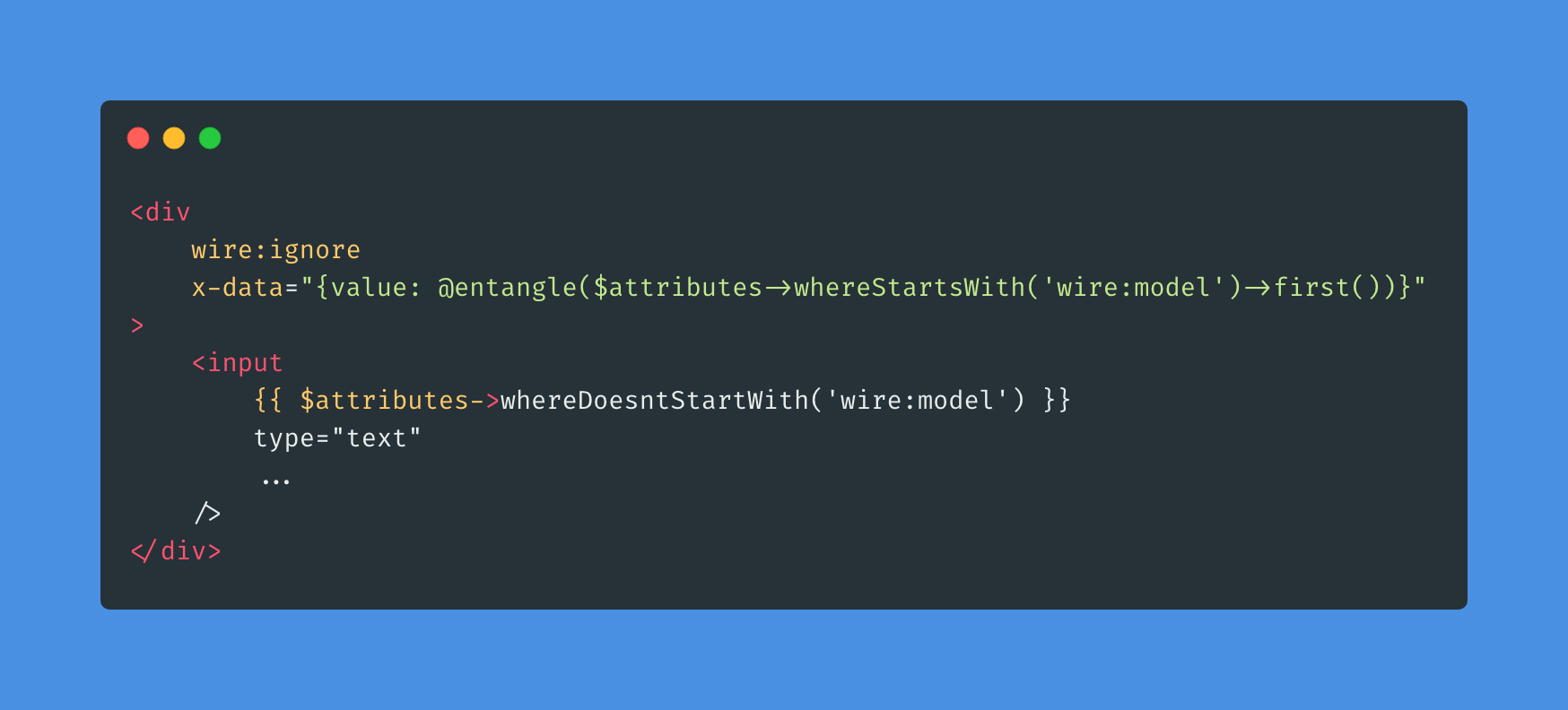
Embracing the love between Livewire and Alpine
Building with new tools is hard, especially when it goes against what you've learned about the client and server in the past. Livewire and Alpine are built for each other and here's how you make the most of that relationship.

Anthony Rappa

Anthony Rappa