A sneak peak at Livewire Tables v2
I decided to build version 2 of Livewire Tables from the ground up. I am hundreds of hours in with no end in sight, did I bite off more than I could chew with this one?
I decided to build version 2 of Laravel Livewire Tables from the ground up. I am hundreds of hours in with no end in sight, but i'm pretty happy with how it's turning out so far.
I'm trying to apply all of the new knowledge I learned this year from the Laravel ecosystem to try to create a more flexible, better tested, and more powerful table component.
Here are some of the new features I'm working on:
Collapsible Columns
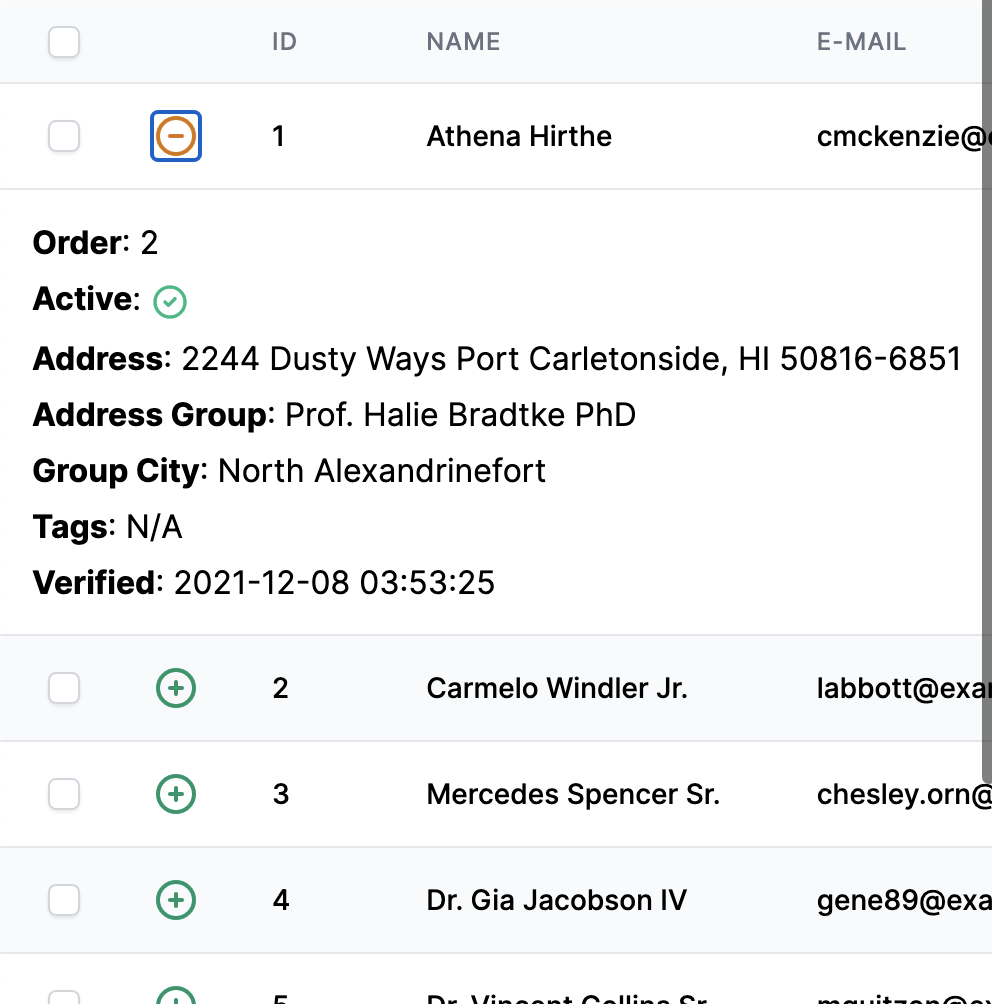
Taking a page out of jQuery datatables for this one. You can now specify on each column whether you would like it to collapse on tablet or mobile. If you have collapsing columns the component will display a plus symbol at those screensizes that will use alpine to open up a full width table row beneath the current row with the details of the collapsed columns.
Different Column Types
In the previous version, there was a single column class that did everything. In this version there is a default column class for normal data, and special column classes for data that needs to be formatted differently.
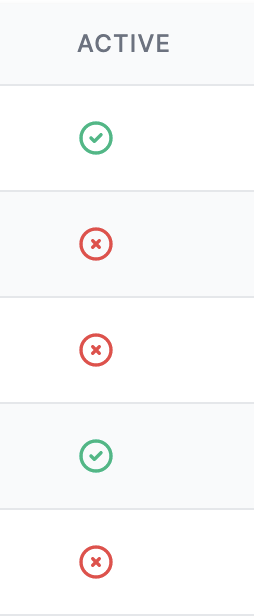
For example a BooleanColumn is used for a database field that is set as a true/false or 0/1 value.
It displays like so, but can be customized:
Different Filter Types
Same as columns in the previous versions, there was only one type of filter. In this version filters will be specific to the type of information that they filter. For example SelectFilter, MultiSelectFilter, CheckboxFilter, etc.
Auto joined relationships for display, searching, and sorting.
The previous version did not do a good job with relationships at all. I'm trying to be better in this current version. So far I have support for HasOne and BelongsTo relationships for display, searching, and sorting.
For example a column like this:
1// Looks for $user->address->group->city->name2Column::make('Group City', 'address.group.city.name'),Would auto join all of the relationships and display the city name.
The query would look something like:
1select `addresses`.`address` as `address.address`, `address_groups`.`name` as `address.group.name`, `cities`.`name` as `address.group.city.name` from `users` left join `addresses` on `addresses`.`user_id` = `users`.`id` left join `address_groups` on `addresses`.`address_group_id` = `address_groups`.`id` left join `cities` on `address_groups`.`city_id` = `cities`.`id`I'm going to attempt to support more complex relationships in the future, and look forward to input from the community.
Better Configuration
This version was built with configutation in mind. Every option is configurable, and you can even override the default options.
For example:
1public function configure(): void2{3 $this->setPrimaryKey('id')4 ->setDebugEnabled()5 ->setReorderEnabled()6 ->setHideReorderColumnUnlessReorderingEnabled()7 ->setHideBulkActionsWhenEmptyEnabled();8}Every component has a configure() method that you use to customize the component. You can chain any of the dozens of methods to get the desired result.
Better Testing
The last version lacked testing. This version I went with (mostly) TDD, and so far has around 300 tests for both functionality and UI. There will be plenty more by the time i'm finished.
Better View Components
The previous version had different views for all of the different themes, which was cumbersome. In this version the theme is passed to the blade components and all of the work is done in one file.
Better Multi Table Support
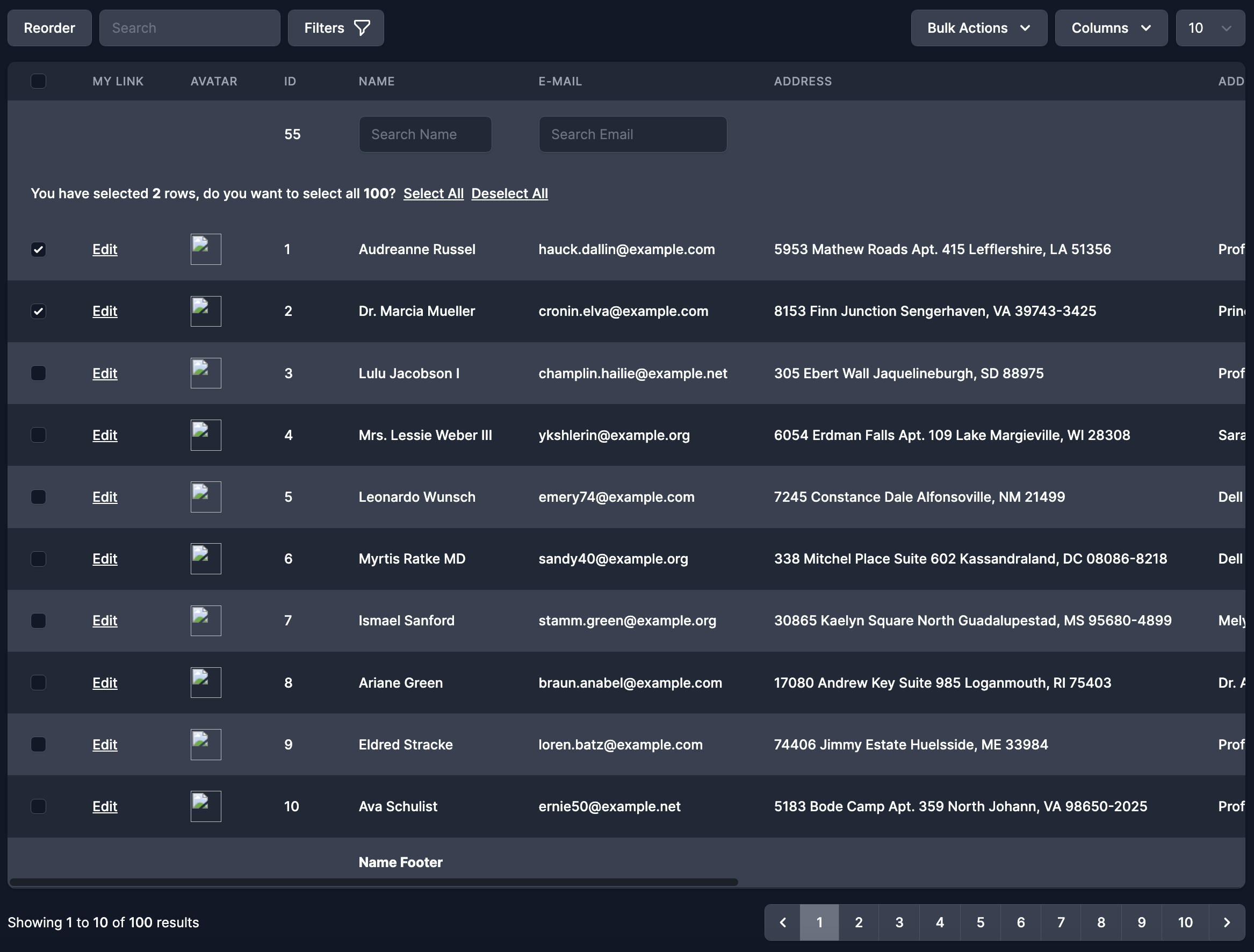
Last year it was difficult to support multiple tables in the same view. This version is much easier, uou just set a table name for your tables and the query string is automatically generated for all of the tables on the same page.
There are still limitations which are noted in the documentation, but overall should work much better.
Debugging
This version comes with a flag to dump a bunch of relevant data above the table for debugging. Such as the query being executed, current sorting, filters, bulk actions, etc.
Much More
Even though i'm hundreds of hours in, i'm probably only 30% complete as I am only working on the Tailwind version so far. I still have many old features to reimplement and test. I hope to have it out in Q1 2022.
Stay Tuned!